

I joined Flowspace - the Fulfillment platform of the future - as one of the first 15 hires. Being the first designer early on at Flowspace, I was given the opportunity to build and implement strategic design initiatives on both the market-facing medium, and the user/customer-facing application.
The need for a scalable, memorable, and accessible user-centered design system was never greater than it was in the early days, as Flowspace's customer base was growing leaps and bounds.

Product Design | Design OPS | Scaling | Hiring | Product Growth
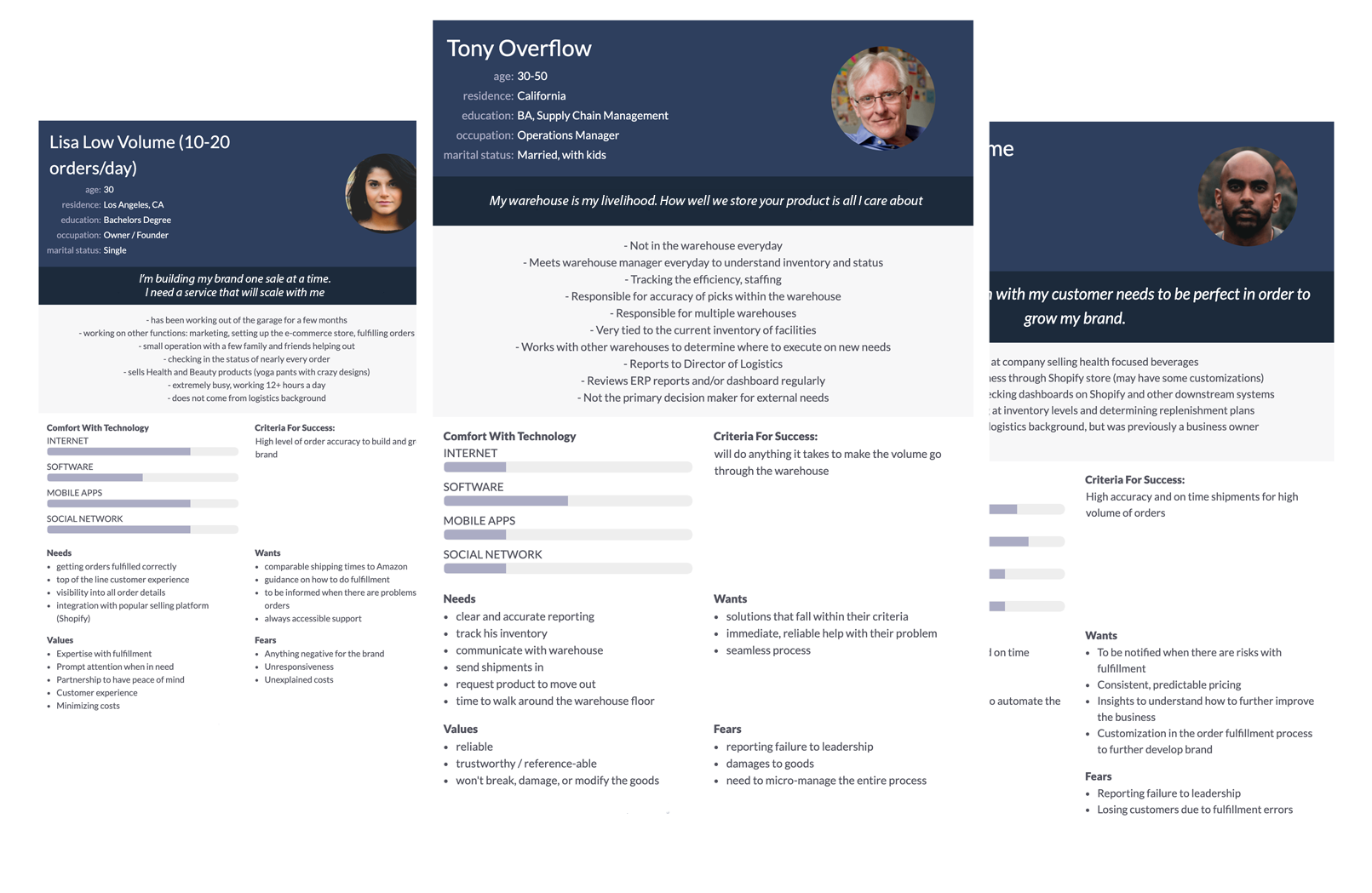
Many organizations building an app are able to identify and establish user personas with at least some semblance of what to expect in reality. At Flowspace, however, the intended use philosophy is broken into two distinct categories: Merchant and Warehouse. This posed a challenge: who are we designing for?

Flowspace is an app that connects people or companies selling a product online (Merchants) with a full-service fulfillment provider (The Warehouse).

With Flowspace, the every day [warehouse] user may have not chosen to use Flowspace - the fulfillment partner management team (their boss) did. This presents a few challenges: how do we talk to the people who are actually using our app on a day-to-day basis?
One of the most beneficial data-discovery tools when validating design decisions was jumping on video calls with warehouse managers and warehouse employees and share our prototypes. We were able to gain insights into how our app was helping their day-to-day operations, as well as what kind of hurdles they faced.
This allowed us to iterate quickly, implementing new solutions and enhancing the user experience.

Understanding our merchants' needs was a lot simpler of a task than our warehouses employees' needs. Namely, warehouse employees often didn't know what they didn't know they needed to get their job done more efficiently (see above).
Merchants, on the other hand, knew exactly what they needed to get orders out to their customers as quickly as possible. Because of this, we were able to remain in constant communication with our merchants.
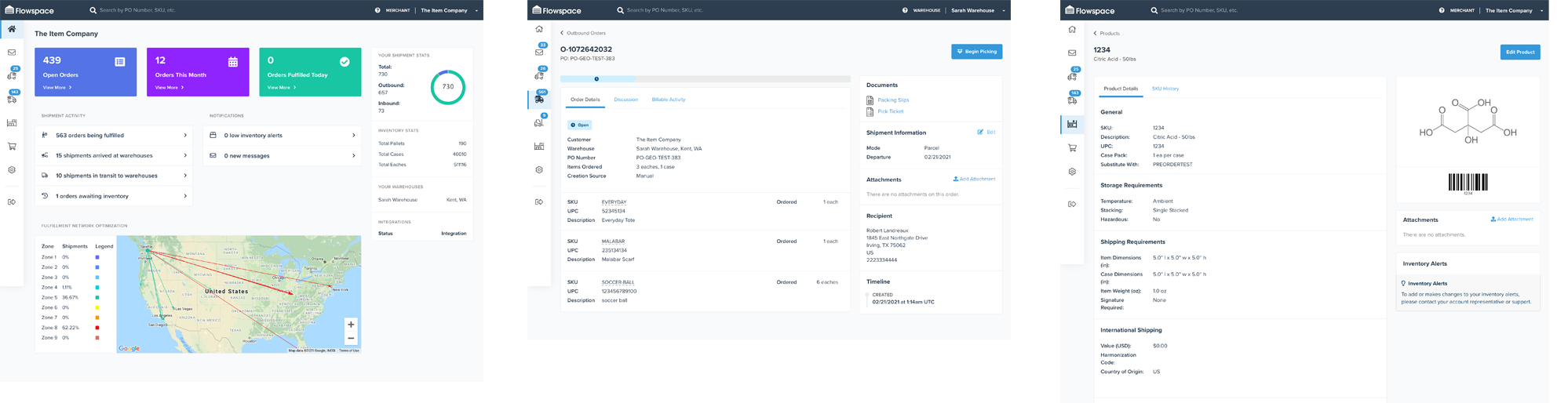
Flowspace was able to quickly implement valuable features that made onboarding, importing of orders, managing inventory, and integration support as easy as humanly possible -- and continue to iterate.

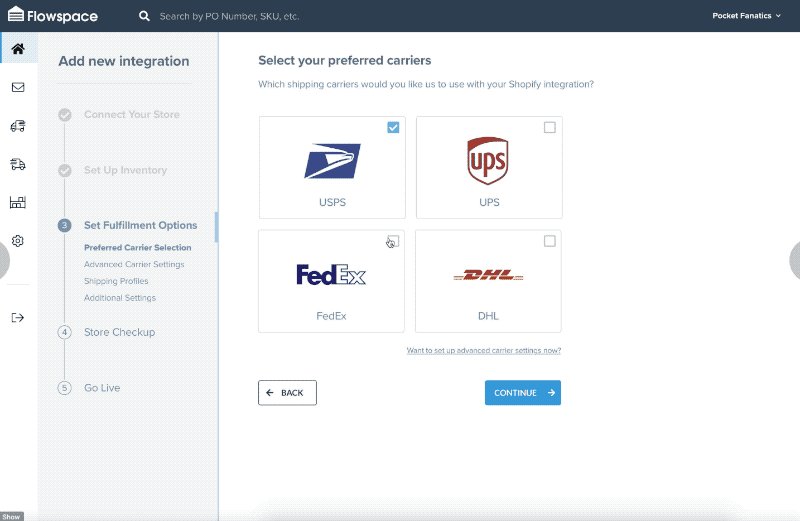
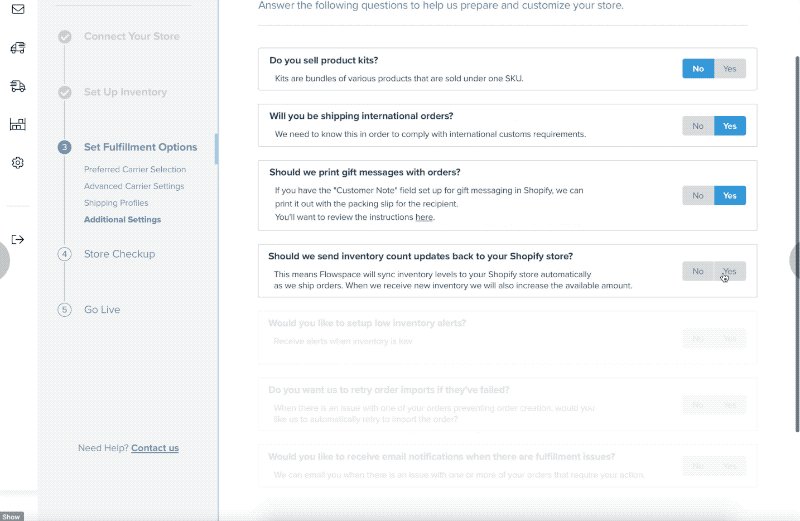
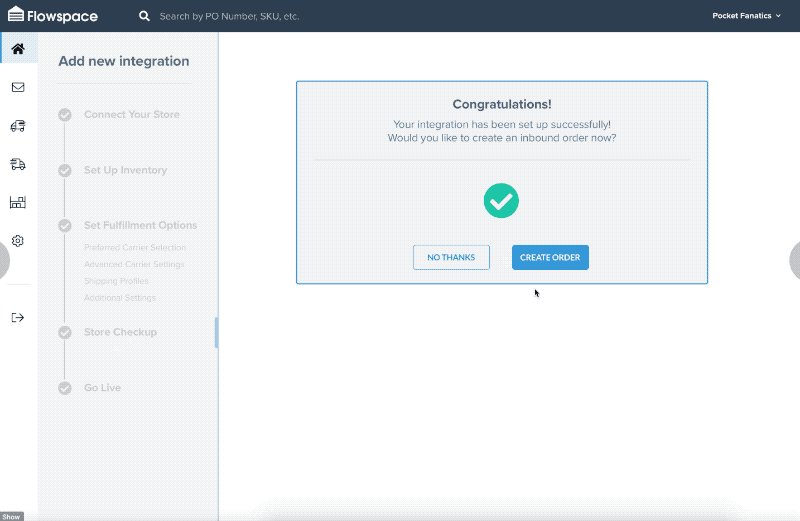
A seamless onboarding experience is key to merchant retention and happiness. I was able to work closely with stakeholders, product managers, engineers, and our merchants in bringing touch-point data to be visualized, tested, iterated on, and handed off to the devs.


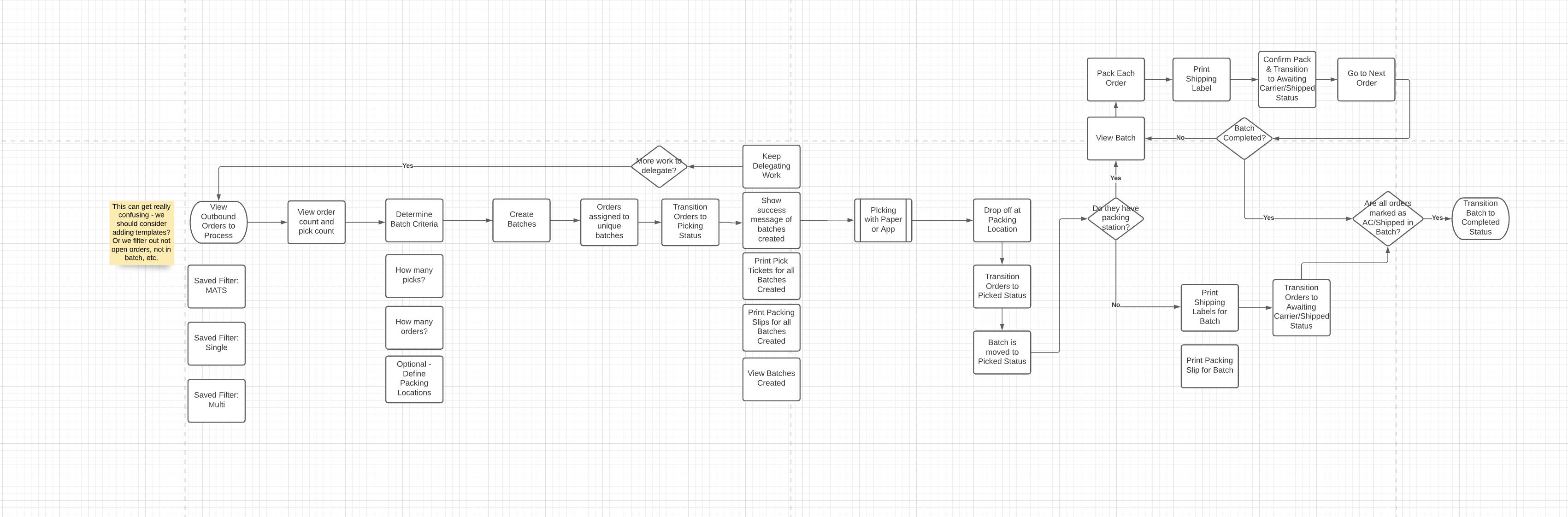
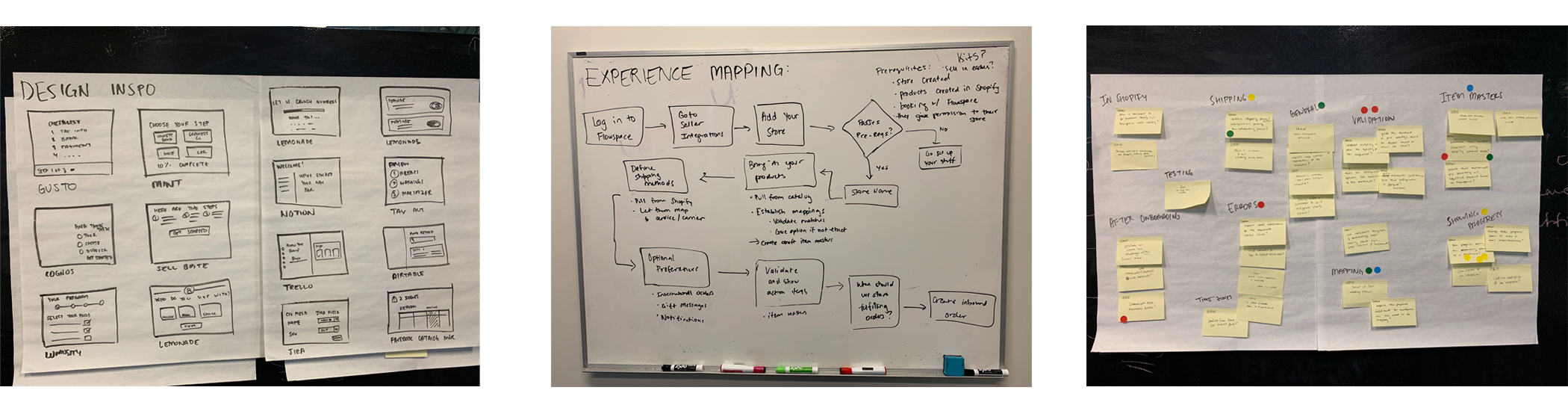
Sketching out potential solutions and brainstorming possibilities with the sprint team was crucial to understanding what was possible, what wasn't, and the best route to go down.
Starting with inventory import, fulfillment options, shipping restrictions, and, finally, order insights, we were able to have a greater appreciation for just how complex onboarding can be -- but doesn't have to be.
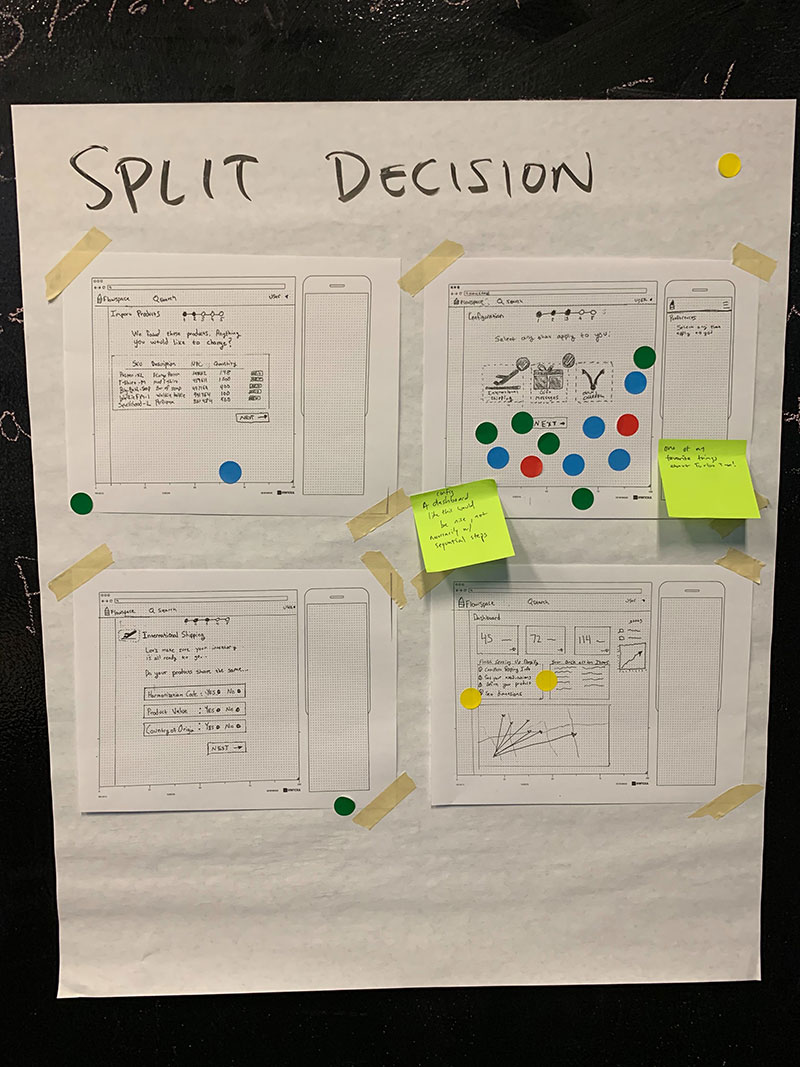
We used group voting to determine the most necessary features and were able to begin writing user stories around what we knew our merchants needed.
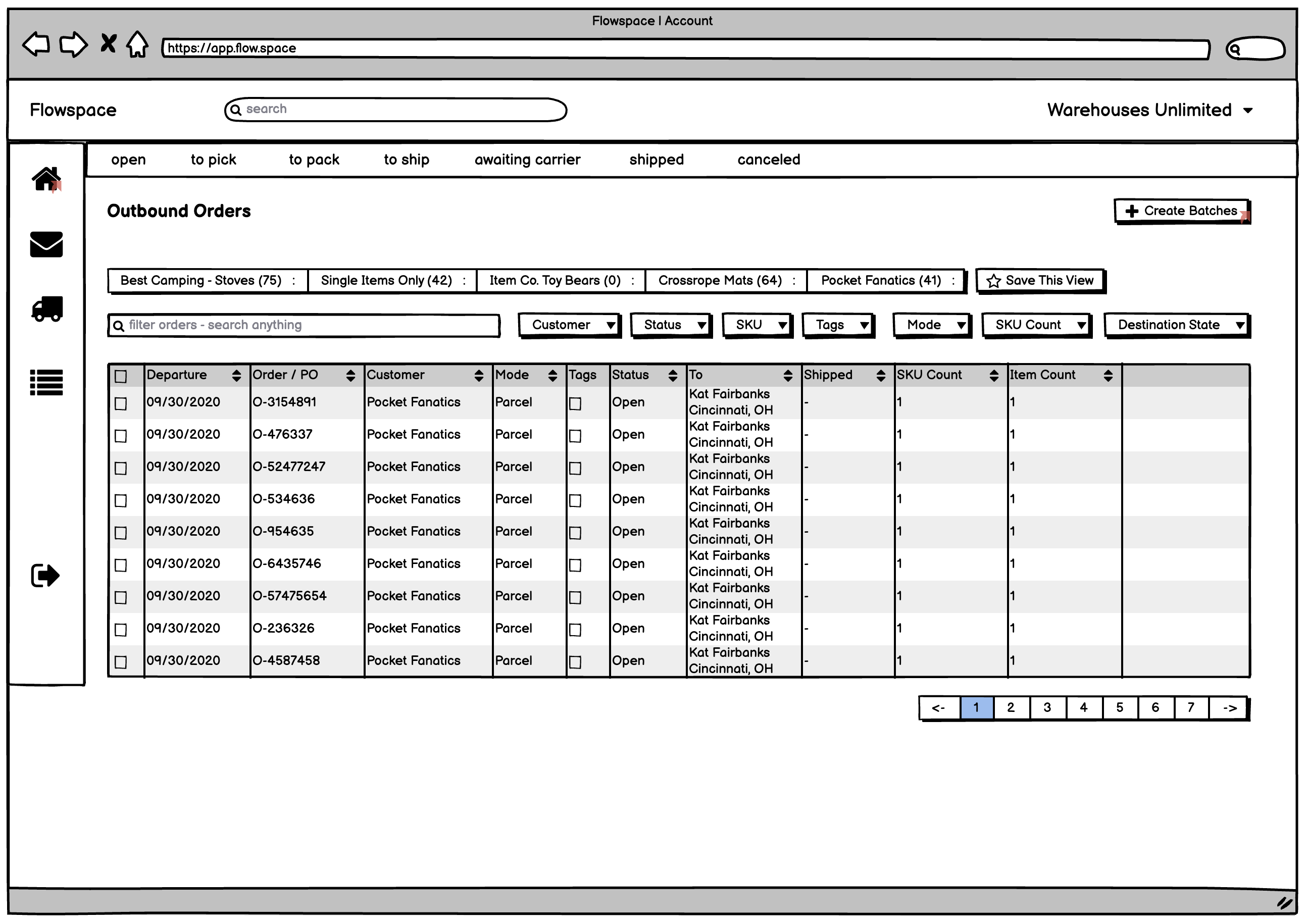
After reviewing LoFi prototypes and sketches, working with my team to prototype in high fidelity led us to be able to empathize with our users and advocate on their behalf to the product stakeholders.
We were able to bring the prototype in front of merchants to test for themselves. The data we gained from these user interviews was priceless and allowed us to iterate even further.
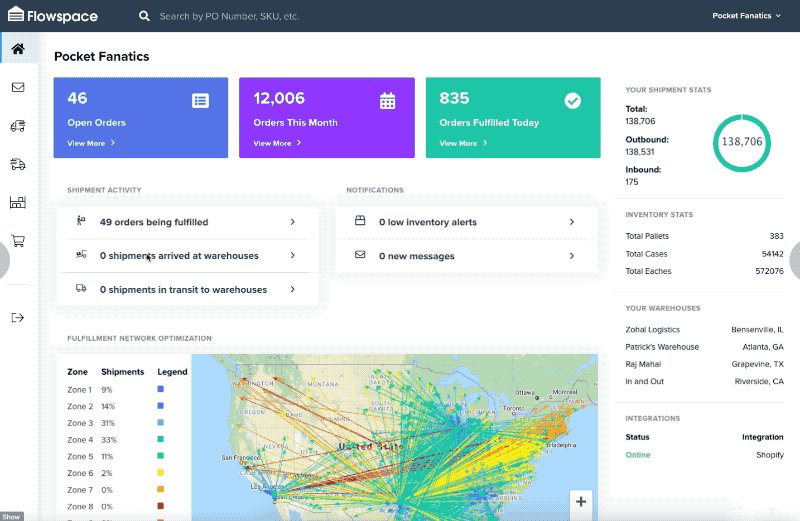
The resulting user feedback positively affected not only the outcome of the onboarding/import feature, but we were able to garner invaluable data and action points to be used throughout the entire Flowspace product.

Understanding and appreciating the complex nature of integrating any number of e-commerce platforms with Flowspace was the first step toward solving the problems associated.
OKRs are a way to establish success goals and determine relative success metrics against them.
Some of these OKRs achieved were: